Your website is your company's online identity, and the speed with which it loads can make or break your business. Customers may be turned off by a slow-loading website!
Aside from displaying relevant search results for the respective keywords, another important goal of search engines is to provide online surfers with a practical and visually appealing experience.
As a result, a website must have relevant content, fast page load times, script-free web pages, and simple website navigation.
Is your website loading slowly?
Ways to assess your website speed
Before you begin optimizing your website's speed, you should first determine your current loading time and identify what is slowing your site down. Then you should set goals for your website's performance.
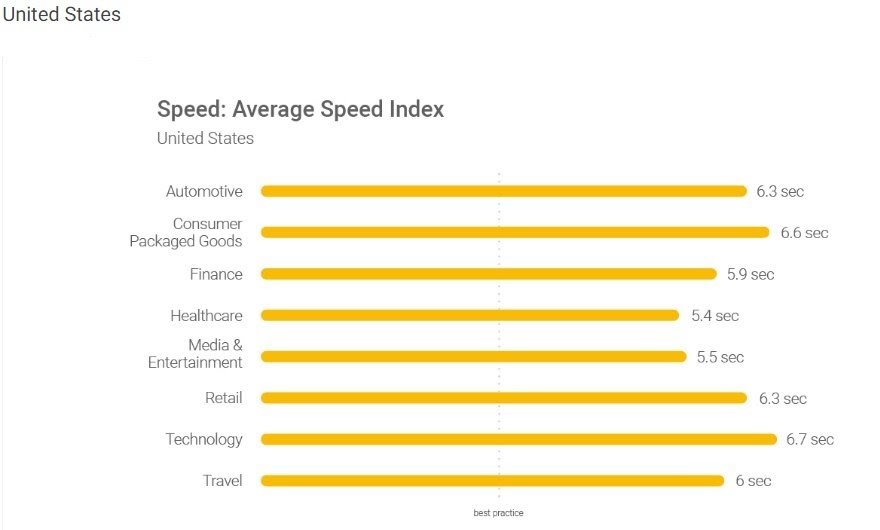
In 2018, the recommended page load time was less than 3 seconds. According to Google's research on average mobile speed across industry sectors, only a tiny percentage of websites are close to the recommended rate.
As a result, if you optimize your website speed to a satisfactory level, you will gain a significant ranking advantage over competitors.
The methods for improving website speed listed in this article are very different. Sometimes, the solution to one problem can harm another aspect of your site.
As a result, we recommend analyzing the website speed after each change to see which actions produce the best results.
Several performance evaluation tools are worth trying:
- Google Pagespeed Insights is a free Google tool that performs a performance test on your website and provides recommendations on improving performance. It is compatible with both desktop and mobile versions.
- Pingdom is another excellent tool for website speed testing, with a slew of useful features. It tracks your website's performance history, generates easy-to-understand reports, and makes data-driven recommendations on improving website speed.
- YSlow also makes recommendations on improving the page's performance, generating statistics, and summarizing all components.
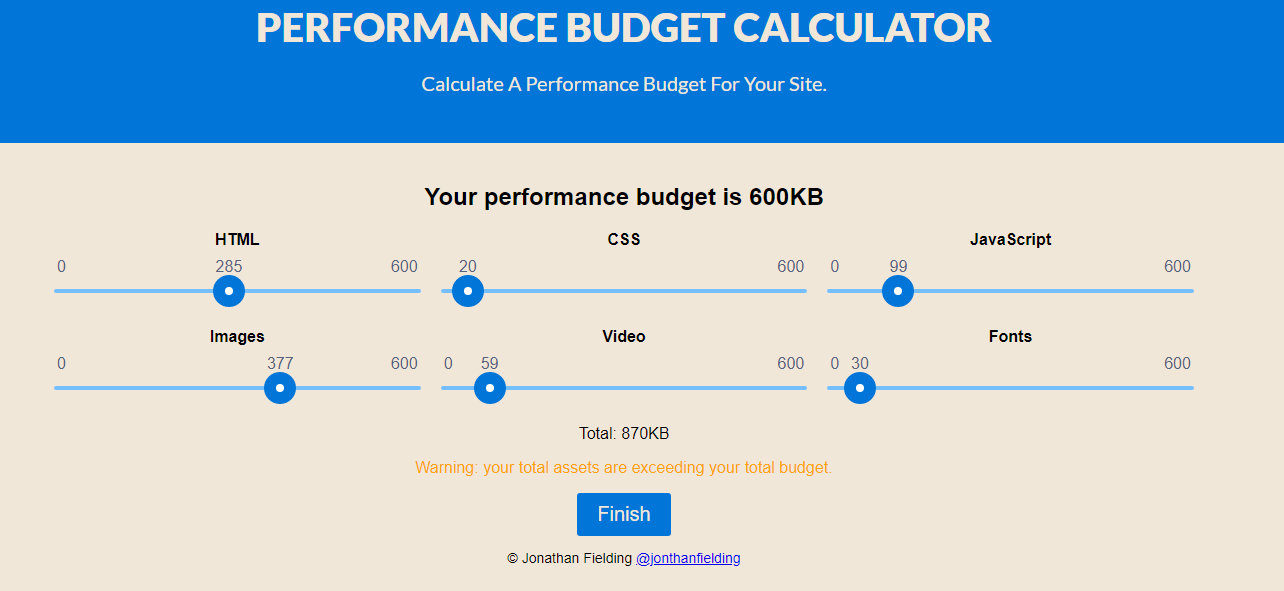
- The Performance Budget Calculator is a free tool that assists you in determining what type of content you can use to keep your site running smoothly.
After you've checked your website's pace, you can begin optimizing it. There are numerous methods for making your website load faster, and we have compiled a list of the most effective ones.
Take a look at the factors listed below; you'll undoubtedly find a suitable solution for your website!
List of server-related tips to reduce website load time.
Make use of a Content Delivery Network (CDN)
A content delivery network is a set of web servers spread across different geographical locations that deliver web content to end-users based on their location.
When a website is hosted on a single server, all user requests are routed to the same hardware. So the time required to process each request grows. Furthermore, load time increases when users are physically distant from the server.
CDN redirects user requests to the nearest server. As a result, content is delivered to users more quickly, and websites operate more quickly. This is a costly but very efficient method of optimizing load time.
Fixes on the server-side
If your website is slow, don't blame the web hosting company; instead, blame the server. It is critical to have a web hosting server with appropriate hosting configurations.
Increasing Cache
Proper header expiration will allow the stored images to pre-load when a visitor browses your website. Because the images are already in the memory bank, this is possible. This task will necessitate the use of.NET or Apache manipulation.
Keepalive Monitoring
'Keepalive' is a message sent between the server and the device to test linkage operations. This action keeps the links from breaking. If any of your website's links are broken, any other data requests will be rerouted without notice. Essentially, there are two keepalive recommendations: TCP and HTTP.
Activating Gzip Compression
Front-end programmers' decisions are critical for website page load times. Gzip compression is one of the most effective server compression methods. Simply login to cPanel and enable Gzip compression if you have a cPanel hosting account.
Caching Landing Page Redirects
Cacheable redirects are useful for mobile web servers in general. When you browse a website using a mobile browser, the data from website.com is sent to m.website.com. You can set the caching duration to one day, and the cache controls are private to ensure that only mobile users receive the redirects.
Application of a Content Delivery Network
The W3 Total Caching plugin is available to all WordPress users, while others must use a content delivery network. For efficient content procurement, you can use any of the free or paid content delivery networks
Fundamentals of Content
Restriction of Redirects
If you have moved your website several times, it is critical to redirect traffic to the new sources. The number of HTTP requests increases as the number of redirects increases, and an increase in the number of HTTP requests causes your website to slow down. Avoid using many redirect links in your content, and keep the maximum number of redirected domains to a minimum.
Query String Elimination
Because question marks are not cacheable, it is good to leave them out of the query. Only use question marks for resources that are dynamic in nature.
Character Sets that are Meta
Setting the character sets in your HTTP Meta tags correctly will speed up browser interpretation and allow the characters mentioned in the tags to be loaded correctly. Joomla and WordPress may use different PHP variations; however, HTML is easier to read and loads faster than any other dynamic scripting.
Reduce Coding
Unwanted empty elements and white spaces consume KBs, which directly contributes to longer page load times. If you use a CMS platform, such as WordPress, you can find plugins to optimize your website code.
Check For and Remove Inappropriate Requests
Broken URL requests generate a large number of 404 errors. Remove these 404 errors by using online checkers such as WordPress link checker or Broken link checker to detect broken links.
Photographs and Style Sheets
This is most likely one of the larger issues causing page load times to be delayed. When various syntaxes are called through the browser, your images, Java, and CSS coding all play a critical role. The following are some important pointers to keep scripting and imagery working on the fly:
Image Enhancement
Many images on the website contain unnecessary calls, such as many lines of img> code or unnecessary sizes. You will gain a lot from optimizing images so that your website runs faster. Image optimization is simple with deep line checking of images in the web page source code.
Restrict Java, Use High Cascading
Following simple script location rules is all it takes to programme your website correctly in accordance with W3C standards. Because Java calls take a long time, you should always keep your Java coding to a minimum. Cascade style sheets should be placed first in your heading to speed up the initial load of your website.
Image Dimensions
Image dimensioning will also assist the browser in locating irreplaceable coding. Make sure that the image sizes are consistent throughout the website.
Conclusion
When making any changes to your website, you should have efficient maintenance pages in place. As a result, a temporary redirect will be created, which you can find in the appropriate location.
Create backups of your current website on a regular basis. There is no need for you to get into any complicated stuff to speed up your website; simply follow the tips in this article and your website will load faster.