Having all the important HTML tags in just one place could be a very effective time saver. Having the right HTML Cheat Sheet with all the important tags can come in very handy when designing and structuring your website. Creating, designing and structuring a webpage is really tricky. With the right cheat sheet it can be mastered very easily. Here! we created the right HTML Cheat Sheet for you. Take a look at the following HTML Cheat Sheet you can also download the PDF by clicking on the button below.
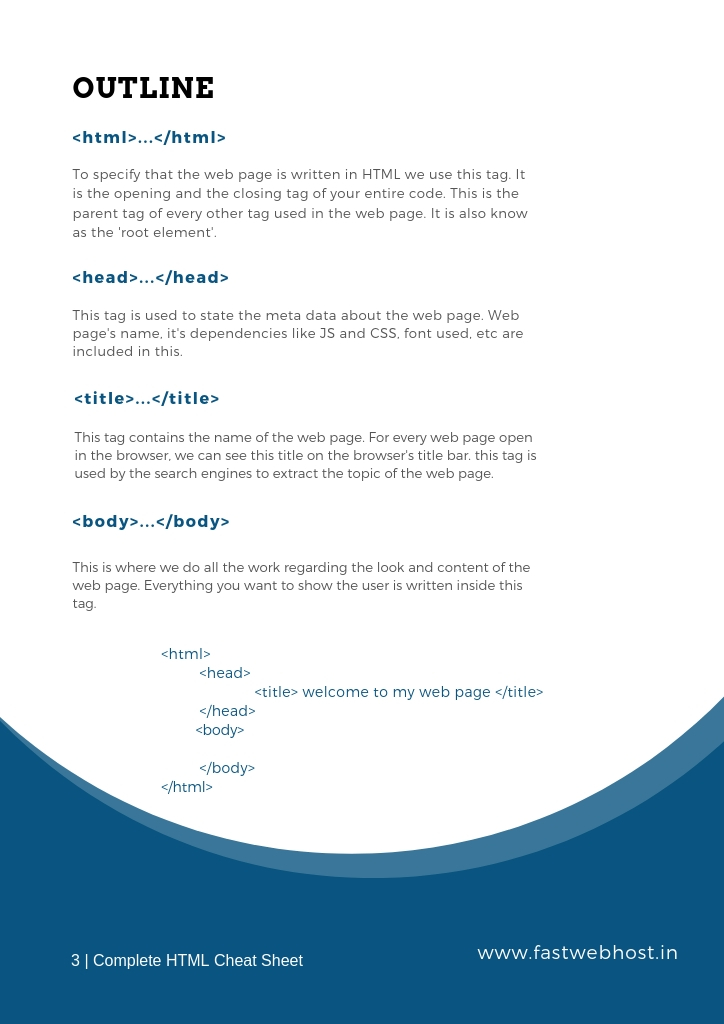
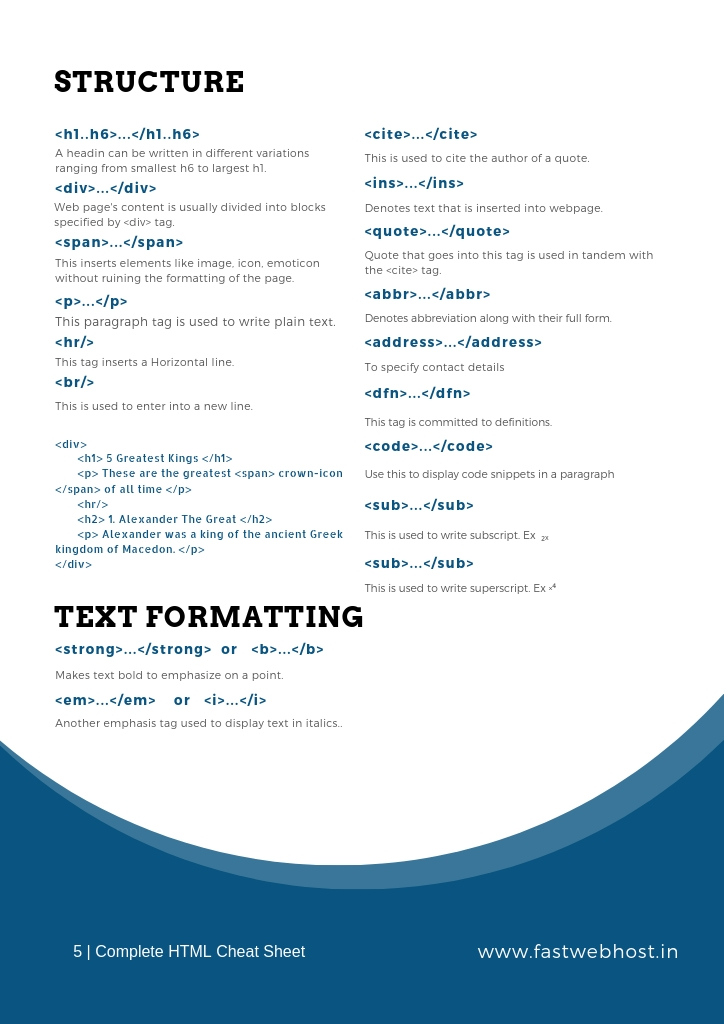
You have to use correct code for HTML document while designing a website. A wrong structure can break the web page and even search engines cannot read the data contained in it. The following HTML Cheat Sheet helps to with proper structuring and text formatting.
You might want to link pages internally in a website for that you have to make sure the link is leading to the right destination. Embedding an image from outside should also be done right.
Here are a some HTML tags that are related to links and images.
People often get confused with tags specified for Ordered or Unordered lists. Check out the following Sheet to get rid of all the confusion.
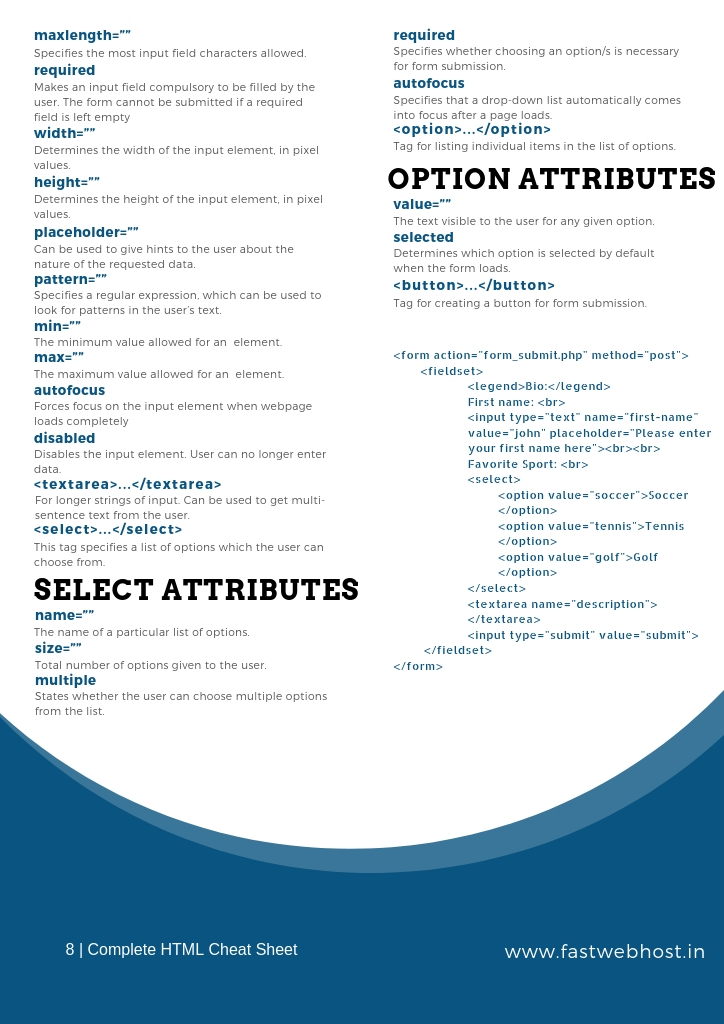
Do you often get confused between which select attributes and option attributes to choose from for a given form? Don’t worry. Every time you feel stuck with using the right tag or face any syntax errors just refer to the Sheet below.
There are a lot tags involving iframes, objects and iframe attributes so it is pretty common to get confused. To avoid that confusion check the following sheet.
HTML5 comes with many new tags. Refer to the Sheet below for tags related to HTML5, embed attributes and collective character objects.